『Webクリエイター能力認定試験』に合格しました!
そこで、合格までの勉強内容や、合格までにかかった時間、難易度などなどについて、振り返っていきます。
『Webクリエイター能力認定試験』とは?
『資格検定のサーティファイ』という民間の組織で開催されている検定試験です。
Webサイトを作成する能力をはかる試験です。
受験資格は、特にないみたいなので、誰でも受けることができます。
[box class=”box27″ title=”試験の詳細はこちら”]
Webクリエイター能力認定試験[/box]
『Webクリエイター能力認定試験』を受けることにした理由
ある日、友人から本屋に行かないかと誘われました。
「パソコン詳しかったよね? パソコン関係の資格を取ろうと思うので、参考書選びにつきあって」
本屋でパソコン関係の参考書を見ているなかで、ふとWebデザイン関係の本に目がいきました。
パラパラっと見ていたら、割と知っている内容が多く書いてありました。それがこの『Webクリエイター能力認定試験』、スタンダードの参考書でした。
「これなら明日受けても受かりそう」と、ぽろっと口にする私。
「え、難しそうなのに! じゃあ受けたほうがいいんちゃう? 受けるべき!」
と友人から猛プッシュされました。
ちょうど、日商簿記検定の受験を終えて、一息ついたころでした。次なる目標として、受けてみようかな、と思いました。
『Webクリエイター能力認定試験』勉強スタート時の状況
勉強をスタートした時点での、私の状況について語ってみます。
パソコンの教育は、義務教育の情報の時間に多少うけた程度です。情報系の学部でもありませんし、専門学校にも行っていません。
仕事も、パソコンは使いますが、せいぜいワードとエクセル。Webとか一切、関係ないです。
ただ、ブログを運営しているくらいなので、HTMLやCSSへのなじみは、それなりにあります。
Webサイト製作をはじめたのは、小学生のころ。
「Webサイトのテンプレートを配布するサイト」を作って自宅サーバーに置いたりしていました。ソフトは高価で手が届きませんので、全部タグ打ちです。
ちなみに、このブログはWordPressという便利なソフトを使っていますので、ほとんど知識がいりません。いい時代になりました。
まとめると、Web製作について、勉強したことはないですが、趣味として長年遊んできたという状況です。
なので、Web製作を一切したことがない! というかたに比べれば、有利なスタートです。
『Webクリエイター能力認定試験』の勉強内容
とりあえず参考書を買ってきました。
試験の範囲はこれ一冊で網羅されています。
さらっと読むだけで、なんとなく概要はつかめるかと思います。
また、Web製作の初心者が、辞書的な使いかたをするのにもいい感じかと思います。
わからないところが出てきたら、「あれ、どうだったっけ?」と読む感じです。
『Webクリエイター能力認定試験』の勉強方法
私の場合、まずは、参考書をさらっと通読しました。
古い上に断片的な知識しかなかったので、最近ふえたタグなどを覚えていきます。
試験の公式サイトに、『サンプル問題』というのが上がっています。これをダウンロードして、パソコン上で回答データをつくります。そして、採点。
9割、取れました。わからなかったところを復習して、その時点で勉強を終了しました。
初心者が取り組む場合は、この本を読みながら、実際に同じソースを書いていってみることをおすすめします。
一通りこの本のとおりにやってみたら、試験に合格する実力はつくのではと思われます。
試験を受ける受けないに関係なく、「Webサイトを作ってみたい」というひとは、この本で勉強すれば効率いいんじゃないでしょうか。
本のとおりにするだけで、簡単なタグ打ちホームページが、さくっとつくれちゃいます。
『Webクリエイター能力認定試験』の合格までにかかる時間
Web製作が趣味のひとの場合
私の場合、合格までにかかった時間は、
[list class=”li-check li-mainbdr main-c-before”]
- 本の通読 1時間
- サンプル問題を解く 90分
- サンプル問題の復習 30分
[/list]
以上! って感じでした。これでも、万全を期しました。
趣味でブログやWebサイトを作ってきたかたでしたら、同じような感じだと思います。
Web製作がはじめての場合
公式サイトには、標準学習時間として、
[list class=”li-check”]
- スタンダード 24時間
- エキスパート 24時間+38時間=62時間
[/list]
と書いてありました。時間は、なぜかバージョンごとに異なっています。
HTMLもCSSもやったことないという状況からのスタートですと、このくらいの時間がかかりそうです。
なお、スタンダードの上にエキスパートがありますが、スタンダードを受けずにエキスパートから受験しても、難易度的に、何ら問題はないのではと思われます。
『Webクリエイター能力認定試験』の難易度
標準的な学習時間が62時間。資格試験のなかでも、簡単な部類です。
HTML・CSSのリファレンスを試験中にみることができるため、つづりをど忘れしても、問題ありません。
もちろん、いちいち確認していては時間が足りなくなってしまうため、事前にある程度はサクサク作業できるようになっておくことが必要です。
また、コピー&ペーストを多用する試験です。ひたすらコピペコピペコピぺ。
なので、Ctrl+X、Ctrl+C、Ctrl+V といった簡単なショートカットは覚えていったほうが、時間が短縮されます。
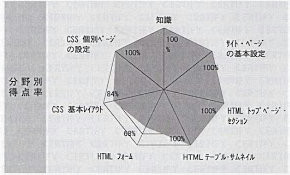
『Webクリエイター能力認定試験』の受験結果

受験結果が返ってきました。
それぞれの分野別に得点率が書いてあります。
私個人の結果としては、トータル94点でした。7分野のうち5分野は、満点をとれました。
しかし、思ったよりもだいぶ低かったです。何があったんだろう。全然ダメですね。
正直、満点とって何か粗品もらえるかなと、淡い期待してた。
そして、どこが間違っていたのかわからないので、モヤモヤします。

あと、認定証と一緒に、シールがもらえます。
名刺に張ったり、就職活動で履歴書に張ったりできますね。
Webサイト作れるよっ! ってささやかにアピールできそう。
でも、正直、私個人としては、使う機会がまったくありません。かなしいね。
まとめ
以上、「【Webクリエイター能力認定試験 HTML5対応 エキスパート】一発合格! 勉強方法、かかった時間、難易度について振り返るよ」という話題でした。
なにかしら参考になればうれしいです。





コメント