ゲームを作っていて、洞窟などで視界を制限したいと思ったこと、ありませんか?
主人公の周りだけが明るくて、その周りは暗闇という演出です。
今回、そのコモンの作り方をご紹介していきます。
視界制限のコモンづくり
まずは画像を用意する
 まずは、主人公の周りに表示する画像を用意しましょう。周りは黒く、真ん中が透けている画像です。
まずは、主人公の周りに表示する画像を用意しましょう。周りは黒く、真ん中が透けている画像です。
『AzPainter2』というフリーソフトを使いました。こちらの画像は、もし必要でしたら自由に使ってもらって構いません。
ちなみに作り方としては、黒く四角い画像の真ん中に灰色の円を描きます。その中に、最初よりも薄い灰色の円を、さらにその中にもっと薄くした円を書きます。そして、一番内側を丸く消します。その上で、『ぼかし』をかけると、できあがりです。
この画像を主人公の周りに表示します。そして、その画像の周りを黒くすれば、できあがりです。
主人公を中心に、この黒い画像を表示する
【演出】視界制限表示という呼び出し用のコモンイベントを作成しました。
呼び出すときに、コモンセルフ0を設定できるようにします。「コモンセルフ0:モード」が‐1なら消去。0なら表示。1なら更新としておきます。
■条件分岐(変数): 【1】CSelf0[モード] が -1と同じ
-◇分岐: 【1】 [ CSelf0[モード] が -1と同じ ]の場合↓
|▼ 消去モード
|■ピクチャ消去:CSelf41[開始ピクチャ番号] ~ CSelf42[終了ピクチャ番号] / 0(0)フレーム
|●ラベル「終わる」に飛ぶ >>>>>>>>>>>>>>>>>>>>>>>>>
|■
◇分岐終了◇モードが‐1なら、開始ピクチャ番号から終了ピクチャ番号までを消去して、すぐに終わります。
■条件分岐(変数): 【1】CSelf0[モード] が 0と同じ
-◇分岐: 【1】 [ CSelf0[モード] が 0と同じ ]の場合お次はモードが0の場合。表示していきます。
|■DB読込(ユーザ): CSelf27[中心] = ユーザDB[視界制限:CSelf1[どれ?]:中心]ここでは、『視界制限』という項目をユーザーDBに作っています。そこに視界の大きさや中心(主人公に合わせて明るい部分が動くのか、それとも動かずに真ん中固定なのか)を設定しておきます。
こうすることで同じコモンでも何パターンも表現を手軽に作れます。
|■条件分岐(変数): 【1】CSelf27[中心] が 0と同じ 【2】CSelf27[中心] が 1と同じ
|-◇分岐: 【1】 [ CSelf27[中心] が 0と同じ ]の場合↓
| |■変数操作+: CSelf50[主人公X 精密] = 主人公 の X座標(精密)
| |■変数操作+: CSelf51[主人公Y 精密] = 主人公 の Y座標(精密)
| |■変数操作: CSelf10[表示X座標] = CSelf50[主人公X 精密] * 20
| |■変数操作: CSelf11[表示Y座標] = CSelf51[主人公Y 精密] * 20
| |■変数操作: CSelf10[表示X座標] += 10 + 0
| |■変数操作: CSelf11[表示Y座標] += 10 + 0
| |■
中心が0(主人公に明るい場所を合わせる)場合。主人公のX座標とY座標を取得して、明るい場所を示す画像を表示する座標を設定しておきます。
|-◇分岐: 【2】 [ CSelf27[中心] が 1と同じ ]の場合↓
| |■変数操作: CSelf10[表示X座標] = 400 + 0
| |■変数操作: CSelf11[表示Y座標] = 300 + 0
| |■
|◇分岐終了◇
中心が1(画面の中心に表示)の場合。明るい場所を示す画像を、ど真ん中に表示します。ここでは、画面サイズが800×600なので、中心はその半分の(400,300)となります。
|■DB読込(ユーザ): CSelf41[開始ピクチャ番号] = ユーザDB[ピクチャ管理:視界制限:開始ピクチャ番号]
|■変数操作: CSelf40[現在ピクチャ番号] = CSelf41[開始ピクチャ番号] + 0開始するピクチャ番号を入力しておきます。ここではユーザーDBで開始ピクチャ番号を一括管理しているので、このようなコードになっています。開始するピクチャ番号は、同じタイミングで使う可能性のあるピクチャ番号とかぶっていなければ、なんでも構いません。
開始ピクチャ番号を求めたら、現在のピクチャ番号に、開始ピクチャ番号を入れておきます。
|■DB読込(ユーザ): CSelf5[画像アドレス] = ユーザDB[視界制限:CSelf1[どれ?]:画像アドレス]
|■DB読込(ユーザ): CSelf6[黒子画像アドレス] = ユーザDB[視界制限:なし:画像アドレス]
|■DB読込(ユーザ): CSelf21[X拡大率] = ユーザDB[視界制限:CSelf1[どれ?]:X拡大率]
|■DB読込(ユーザ): CSelf22[Y拡大率] = ユーザDB[視界制限:CSelf1[どれ?]:Y拡大率]
|■DB読込(ユーザ): CSelf23[不透明度] = ユーザDB[視界制限:CSelf1[どれ?]:不透明度]
|■DB読込(ユーザ): CSelf24[R] = ユーザDB[視界制限:CSelf1[どれ?]:R]
|■DB読込(ユーザ): CSelf25[G] = ユーザDB[視界制限:CSelf1[どれ?]:G]
|■DB読込(ユーザ): CSelf26[B] = ユーザDB[視界制限:CSelf1[どれ?]:B]ユーザーDBから、画像のアドレスや拡大率、不透明度、RGBの色味を取得します。もちろん、逐一、入力しても構いません。
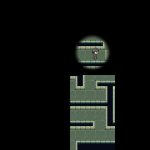
|■ピクチャ表示:CSelf40[現在ピクチャ番号] [中心]ファイル(CSelf5[画像アドレス]) X:CSelf10[表示X座標] Y:CSelf11[表示Y座標] / 0(0)フレーム / パターン 1 / 透 CSelf23[不透明度] / 通常 / 角 0 / 拡 CSelf21[X拡大率]xCSelf22[Y拡大率]% / カラー R[CSelf24[R]] G[CSelf25[G]] B[CSelf26[B]]設定したとおりに画像を表示します。この時点でテストしてみると、こんな感じになります。
主人公の位置に、画像がちゃんと表示されました!

しかし、このままだと主人公が移動しても、この画像はその場に残ります。また、この画像の周り全体を暗くしなくちゃなりませんね。
画像のデータを取得する
|▼ 画像サイズについても初期設定をします
|■変数操作+: CSelf12[画像縦サイズ] = ピクチャ:CSelf40[現在ピクチャ番号] の 画像サイズ(縦)
|■変数操作+: CSelf13[画像横サイズ] = ピクチャ:CSelf40[現在ピクチャ番号] の 画像サイズ(横)
|■変数操作: CSelf12[画像縦サイズ] *= CSelf22[Y拡大率] + 0
|■変数操作: CSelf13[画像横サイズ] *= CSelf21[X拡大率] + 0
|■変数操作: CSelf12[画像縦サイズ] /= 100 + 0
|■変数操作: CSelf13[画像横サイズ] /= 100 + 0
|■変数操作: CSelf14[画像縦サイズ1/2] = CSelf12[画像縦サイズ] / 2
|■変数操作: CSelf15[画像横サイズ1/2] = CSelf13[画像横サイズ] / 2ここで、表示した画像のデータを取得しておきましょう。画像のサイズを取得して、拡大率をかけ、100で割ります。これにより、実際に現在表示しているサイズを求めることができます。ついでに、画像のサイズの二分の一も求めておきましょう。
周りを黒くしていく
 ここで、周りを黒くする方法を考えました。
ここで、周りを黒くする方法を考えました。
まずは上に、黒い四角を表示してみることにします。左上を(0,0)に合わせます。縦幅としては、画面の一番上の端っこから、明るいところを示す画像の一番上まで。横幅は画面の幅と合わせておきます。
このとき、黒い画像の横幅、縦幅をすべて変数で表すことにしておきます。そうすれば、変数の値が変われば、変数に合わせてふさわしい表示をしてくれるようになります。
このような黒い画像を、上下左右に表示すれば、周りすべてが黒くなります。
明るいところを示す画像の端っこと、画面の端っこ。その間の距離を、計算していきましょう。
|▼ 円を表示したので、その周りの黒子を表示します
|■変数操作: CSelf30[端と画像距離↑] = CSelf11[表示Y座標] - CSelf14[画像縦サイズ1/2]
|■変数操作: CSelf31[端と画像距離↓] = 600 - CSelf11[表示Y座標]
|■変数操作: CSelf31[端と画像距離↓] -= CSelf14[画像縦サイズ1/2] + 0
|■変数操作: CSelf32[端と画像距離←] = CSelf10[表示X座標] - CSelf15[画像横サイズ1/2]
|■変数操作: CSelf33[端と画像距離→] = 800 - CSelf10[表示X座標]
|■変数操作: CSelf33[端と画像距離→] -= CSelf15[画像横サイズ1/2] + 0こつこつ計算します。ここで、画像のサイズの二分の一を事前に計算しておいた成果がでます。もちろん、ここで二分の一を出しても問題ありません。
ここまでできたら、黒い画像を上下左右に表示していきましょう。
|▼ ↑↓←→の黒子を表示していきます \cself[10] \cself[15] \cself[16] \cself[17]
|■変数操作: CSelf40[現在ピクチャ番号] += 1 + 0
|■変数操作: CSelf16[黒子Xサイズ] = CSelf32[端と画像距離←] * 100
|■変数操作: CSelf17[黒子Yサイズ] = 600 * 100
|■ピクチャ表示:CSelf40[現在ピクチャ番号] [左上]ファイル(CSelf6[黒子画像アドレス]) X:0 Y:0 / 0(0)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 CSelf16[黒子Xサイズ]xCSelf17[黒子Yサイズ]% / カラー R[100] G[100] B[100]左の画像を表示します。
|■変数操作: CSelf40[現在ピクチャ番号] += 1 + 0
|■変数操作: CSelf16[黒子Xサイズ] = CSelf33[端と画像距離→] * 100
|■変数操作: CSelf17[黒子Yサイズ] = 600 * 100
|■ピクチャ表示:CSelf40[現在ピクチャ番号] [右下]ファイル(CSelf6[黒子画像アドレス]) X:800 Y:600 / 0(0)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 CSelf16[黒子Xサイズ]xCSelf17[黒子Yサイズ]% / カラー R[100] G[100] B[100]そして、右の画像を表示します。画像の位置は、右上(800,0)か右下(800,600)に固定しておきます。
|■変数操作: CSelf40[現在ピクチャ番号] += 1 + 0
|■変数操作: CSelf16[黒子Xサイズ] = 800 * 100
|■変数操作: CSelf17[黒子Yサイズ] = CSelf30[端と画像距離↑] * 100
|■ピクチャ表示:CSelf40[現在ピクチャ番号] [左上]ファイル(CSelf6[黒子画像アドレス]) X:0 Y:0 / 0(0)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 CSelf16[黒子Xサイズ]xCSelf17[黒子Yサイズ]% / カラー R[100] G[100] B[100]続いては、上です。画像をひとつ表示するごとに、現在のピクチャ番号に1を足していきましょう。これを忘れたら、うまく表示されません。
|■変数操作: CSelf40[現在ピクチャ番号] += 1 + 0
|■変数操作: CSelf16[黒子Xサイズ] = 800 * 100
|■変数操作: CSelf17[黒子Yサイズ] = CSelf31[端と画像距離↓] * 100
|■ピクチャ表示:CSelf40[現在ピクチャ番号] [右下]ファイル(CSelf6[黒子画像アドレス]) X:800 Y:600 / 0(0)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 CSelf16[黒子Xサイズ]xCSelf17[黒子Yサイズ]% / カラー R[100] G[100] B[100]
|▼ 終了ピクチャ番号を入れておきます
|■変数操作: CSelf42[終了ピクチャ番号] = CSelf40[現在ピクチャ番号] + 0
|■
◇分岐終了◇最後に、下を表示します。そして、すべての画像を表示し終えたので、終了ピクチャ番号に現在のピクチャ番号を入れておきます。画像を消すときには、開始ピクチャ番号から終了ピクチャ番号までを消せばよくなります。
[yoko3 responsive] [cell] [/cell] [cell]
[/cell] [cell] [/cell] [cell]
[/cell] [cell] [/cell] [/yoko3]
[/cell] [/yoko3]
こんな感じで、黒い画像を4つ重ねています。
設定部分を端折った、更新モードを作る
表示ができましたので、次は動かす部分を作りましょう。
動かすといっても、基本は表示するのと同じです。ただ、すでに表示されているため、数値を取得する部分を端折っています。
■条件分岐(変数): 【1】CSelf0[モード] が 1と同じ
-◇分岐: 【1】 [ CSelf0[モード] が 1と同じ ]の場合↓
|▼ 主人公の周りの円を表示します
|▼ 主人公の座標を求めて、画像の位置を割り出します
|■条件分岐(変数): 【1】CSelf27[中心] が 0と同じ 【2】CSelf27[中心] が 1と同じ
|-◇分岐: 【1】 [ CSelf27[中心] が 0と同じ ]の場合↓
| |■変数操作+: CSelf50[主人公X 精密] = 主人公 の X座標(精密)
| |■変数操作+: CSelf51[主人公Y 精密] = 主人公 の Y座標(精密)
| |■変数操作: CSelf10[表示X座標] = CSelf50[主人公X 精密] * 20
| |■変数操作: CSelf11[表示Y座標] = CSelf51[主人公Y 精密] * 20
| |■変数操作: CSelf10[表示X座標] += 10 + 0
| |■変数操作: CSelf11[表示Y座標] += 10 + 0
| |■
|-◇分岐: 【2】 [ CSelf27[中心] が 1と同じ ]の場合↓
| |■変数操作: CSelf10[表示X座標] = 400 + 0
| |■変数操作: CSelf11[表示Y座標] = 300 + 0
| |■
|◇分岐終了◇ここまでは、表示したときと全く同じです。中心の座標を求めています。
|■変数操作: CSelf40[現在ピクチャ番号] = CSelf41[開始ピクチャ番号] + 0
|■ピクチャ移動:CSelf40[現在ピクチャ番号] X:CSelf10[表示X座標] Y:CSelf11[表示Y座標] / 0(0)フレーム / パターン 同値 / 透 同値 / 通常 / 角 0 / 拡 同値 / カラー 同値
|▼ 円を表示したので、その周りの黒子を表示します
|■変数操作: CSelf30[端と画像距離↑] = CSelf11[表示Y座標] - CSelf14[画像縦サイズ1/2]
|■変数操作: CSelf31[端と画像距離↓] = 600 - CSelf11[表示Y座標]
|■変数操作: CSelf31[端と画像距離↓] -= CSelf14[画像縦サイズ1/2] + 0
|■変数操作: CSelf32[端と画像距離←] = CSelf10[表示X座標] - CSelf15[画像横サイズ1/2]
|■変数操作: CSelf33[端と画像距離→] = 800 - CSelf10[表示X座標]
|■変数操作: CSelf33[端と画像距離→] -= CSelf15[画像横サイズ1/2] + 0
|▼ ↑↓←→の黒子を表示していきます \cself[10] \cself[15] \cself[16] \cself[17]
|■変数操作: CSelf40[現在ピクチャ番号] += 1 + 0
|■変数操作: CSelf16[黒子Xサイズ] = CSelf32[端と画像距離←] * 100
|■変数操作: CSelf17[黒子Yサイズ] = 600 * 100
|■ピクチャ移動:CSelf40[現在ピクチャ番号] X:0 Y:0 / 0(0)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 CSelf16[黒子Xサイズ]xCSelf17[黒子Yサイズ]% / カラー R[100] G[100] B[100]
|■変数操作: CSelf40[現在ピクチャ番号] += 1 + 0
|■変数操作: CSelf16[黒子Xサイズ] = CSelf33[端と画像距離→] * 100
|■変数操作: CSelf17[黒子Yサイズ] = 600 * 100
|■ピクチャ移動:CSelf40[現在ピクチャ番号] X:800 Y:600 / 0(0)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 CSelf16[黒子Xサイズ]xCSelf17[黒子Yサイズ]% / カラー R[100] G[100] B[100]
|■変数操作: CSelf40[現在ピクチャ番号] += 1 + 0
|■変数操作: CSelf16[黒子Xサイズ] = 800 * 100
|■変数操作: CSelf17[黒子Yサイズ] = CSelf30[端と画像距離↑] * 100
|■ピクチャ移動:CSelf40[現在ピクチャ番号] X:0 Y:0 / 0(0)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 CSelf16[黒子Xサイズ]xCSelf17[黒子Yサイズ]% / カラー R[100] G[100] B[100]
|■変数操作: CSelf40[現在ピクチャ番号] += 1 + 0
|■変数操作: CSelf16[黒子Xサイズ] = 800 * 100
|■変数操作: CSelf17[黒子Yサイズ] = CSelf31[端と画像距離↓] * 100
|■ピクチャ移動:CSelf40[現在ピクチャ番号] X:800 Y:600 / 0(0)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 CSelf16[黒子Xサイズ]xCSelf17[黒子Yサイズ]% / カラー R[100] G[100] B[100]
|■
◇分岐終了◇ここも同じですね。表示した画像の不透明度やRGB、サイズを求める部分を端折っただけです。
●ラベル地点「終わる」 <<<<<<<<<<<<<<<<<<<<<<<<★最後に、終わるというラベルを設置しておきます。
まとめ
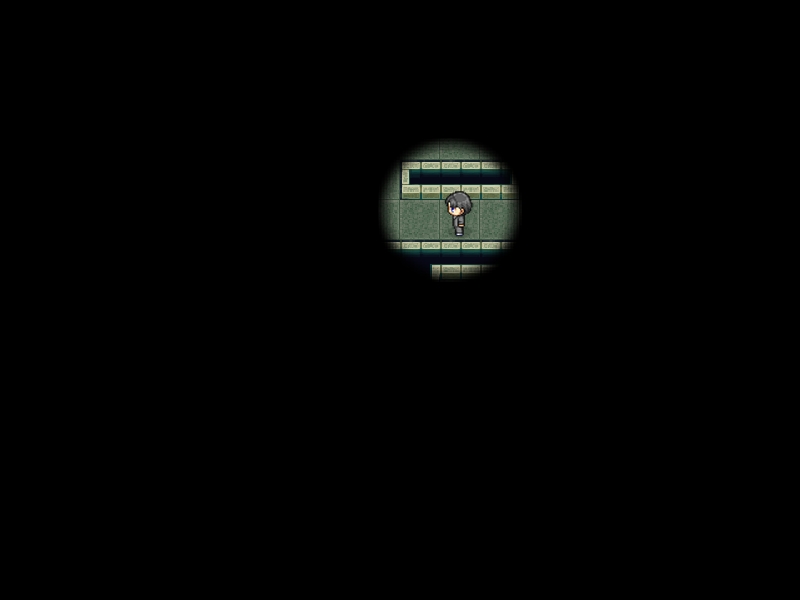
呼び出すと主人公(もしくは画面の中心)だけが明るく、その周りを黒い画像で覆い隠すというコモンができあがりました!
あとは、適宜呼び出すようにすれば、洞窟などの暗闇の演出が完成します。
呼び出し方についても解説してみましたので参考にどうぞ。
[kanren id=”1923″]





コメント