フリーのゲーム製作ソフト『WOLF RPGエディター』の初心者向けコモンイベント講座です。コモンイベントのコードをひとつひとつ解説していきます。
- 朝は白っぽくして、まぶしい光を表現
- 夕方はオレンジ色っぽくして、夕陽を表現
- 夜は薄暗くして、それっぽくしたい
こうした時間帯ごとの演出がなされているゲーム、見かけたことありませんか?
有名どころのフリーゲームですと、『巡り廻る。』や『シルフェイド幻想譚』といったゲームで採用されているシステムです。
あんな風に、画面の明るさや色調を変えて、時間帯を演出してみたい!
そんなウディタ初心者のあなたに、時間帯演出コモンの作り方をお教えします。勉強しながら作っていきましょう。
時間帯コモンイベントの作り方
大まかな設計を考える
ここでは、画面をぴったりおおう大きな画像を使う方法を紹介します。
- 画面サイズ(800×600、640×320、320×160)にぴったりの画像を表示する
- 白っぽくしたり赤っぽくしたり黒っぽくしたり、色味を変える。
- 透明度を上げて、半透明にする
この方法で作っていきます。
まずはコモンイベントの用意から
入力するコモンセルフを設定する
始めに、必要な関数を用意します。コモンセルフには、慣れるまでは必ず名前を付けていきましょう。今回、必要そうな関数は、ざっとこんな感じでしょうか。
- モード(入力用)
- 現在のモード(今、どのモードかを入れておきます)
- ピクチャ番号(表示するピクチャ番号。一枚です)
- R(Red。赤みの度合)
- G(Green。緑色の度合)
- B(Blue。青みの度合)
- 不透明度(濃さ)
最初に必要そうなものを考えて名前をつけてから取り掛かっていくのが難しいようであれば、コードを作りながら名前を付けていきましょう。どちらでも大丈夫です。
コモンイベントを作っていく
まずは入力内容の設定
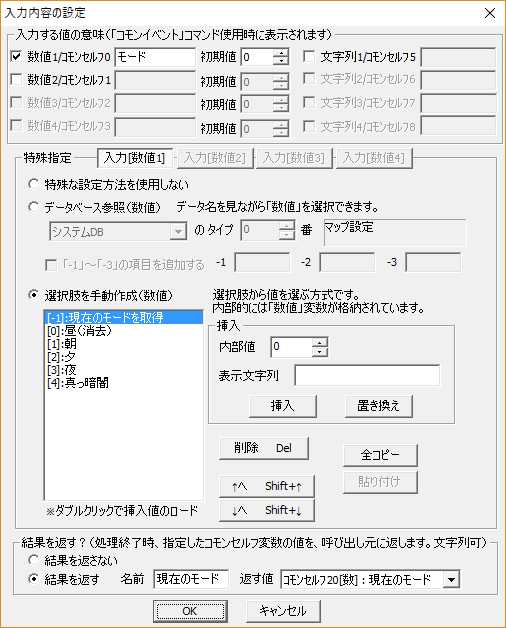
『入力内容の設定』を開いて、設定します。

- 1:朝を選ぶと、画面を白っぽく。
- 2:夕方を選ぶと、画面を赤っぽく。
- 3:夜を選ぶと、画面を黒っぽく。
- 0:昼を選ぶと、通常の明るさ・色味。(つまり表示した画像を消去します)
といった感じで、選択肢を用意します。『-1:現在のモード』は、今の演出が朝なのか夕方なのか夜なのかを取得するモードです。朝と夜で会話内容を変えたいといったときのために作ってみました。よくわからなければ、設定しなくても大丈夫です。
コモンイベント入力
■条件分岐(変数): 【1】CSelf0[モード] が -1と同じ
-◇分岐: 【1】 [ CSelf0[モード] が -1と同じ ]の場合↓
|●ラベル「終わる」に飛ぶ >>>>>>>>>>>>>>>>>>>>>>>>>
|■
-◇上記以外
|■変数操作: CSelf20[現在のモード] = CSelf0[モード] + 0
|■
◇分岐終了◇コモンセルフが0、つまり現在のモードを取得するモードの場合は、そのまま終わるへ飛びます。それ以外の場合、『現在のモード』というコモンセルフに、選択したモードを入れておきます。
これにより、最後に選んだモードが『現在のモード』のコモンセルフに入っている状態になります。
■条件分岐(変数): 【1】CSelf0[モード] が 0と同じ
-◇分岐: 【1】 [ CSelf0[モード] が 0と同じ ]の場合↓
|■ピクチャ消去:CSelf30[ピクチャ番号] / 0(0)フレーム
|●ラベル「終わる」に飛ぶ >>>>>>>>>>>>>>>>>>>>>>>>>
|■
◇分岐終了◇モードが0と同じ場合、つまり『昼(消去)』の場合、ピクチャを消して終わります。

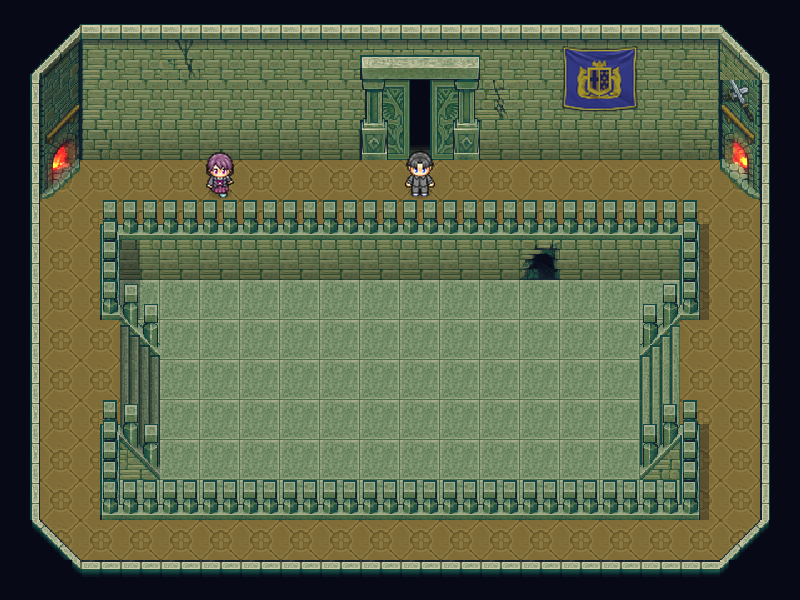
表示はこのような感じです。何もしていない状況の、ごく普通の画面です。次から、さっそく演出していきます。
▼ ・初期設定
■DB読込(ユーザ): CSelf30[ピクチャ番号] = ユーザDB[ピクチャ管理:時間帯:開始ピクチャ番号]と、その前に画像を表示するピクチャ番号を入力しておきましょう。
この場合、ユーザーデータベースですべてのコモンの開始ピクチャが重ならないように管理しているので、ピクチャ番号をユーザーデータベースから持ってきています。そうでない場合、普通にピクチャ番号のコモンセルフに番号を代入します。
画面のすべての色味を変えるのが普通だと思いますので、ピクチャ番号は大き目の数字となります。
■条件分岐(変数): 【1】CSelf0[モード] が 1と同じ 【2】CSelf0[モード] が 2と同じ 【3】CSelf0[モード] が 3と同じモードによって場合分けします。-1、0の場合は、すでにラベルで『終わる』へ飛んでいますので、1、2、3の分岐を作ります。もっとたくさんの種類の演出を用意したいときは、4、5……と増やしていきましょう。
-◇分岐: 【1】 [ CSelf0[モード] が 1と同じ ]の場合↓
|▼ 朝
|■変数操作: CSelf40[R] = 200 + 0
|■変数操作: CSelf41[G] = 200 + 0
|■変数操作: CSelf42[B] = 200 + 0
|■変数操作: CSelf43[不透明度] = 50 + 0
|■モードが1、つまり朝ですね。
R・B・Gという、色を表す3つの数字を設定します。0から255の間の数字を入れます。
RGBすべてを0にすると黒、すべてを255にすると白になります。数字が上がるほど明るく、下がるほど暗くなるのです。
朝は明るめにしたいので、大き目な数字を入れています。赤、緑、青のどれかにしたいということはないため、バランスよく同じ数字で揃えてみました。
そして最後に不透明度を設定します。これは、この演出自体の濃さです。大きい数字ほど薄く、小さい数字ほど濃くなります。色々と試してみてくださいね。

ご参考までに、どうなるのか、完成図を載せておきます。先ほどと比べると、若干白っぽく、明るくなりました。
-◇分岐: 【2】 [ CSelf0[モード] が 2と同じ ]の場合↓
|▼ 夕方
|■変数操作: CSelf40[R] = 200 + 0
|■変数操作: CSelf41[G] = 80 + 0
|■変数操作: CSelf42[B] = 80 + 0
|■変数操作: CSelf43[不透明度] = 50 + 0
|■次は夕方です。赤みをしめすRの数値は大き目、緑のGと青のBは、ちょっと小さい数値にしています。
これにより、画面は赤っぽくなります。

夕焼けです。
-◇分岐: 【3】 [ CSelf0[モード] が 3と同じ ]の場合↓
|▼ 夜
|■変数操作: CSelf40[R] = 50 + 0
|■変数操作: CSelf41[G] = 50 + 0
|■変数操作: CSelf42[B] = 80 + 0
|■変数操作: CSelf43[不透明度] = 80 + 0
|■
◇分岐終了◇次は夜です。RGBすべての値を小さめにして黒っぽくしています。また、若干ですが、青っぽくしてみました。

いい感じに夜っぽくなったかな?
■ピクチャ表示:CSelf30[ピクチャ番号] [左上]ウィンドウ「<GRADY-777-222>」サイズ[800,600] X:0 Y:0 / 0(0)フレーム / パターン 1 / 透 CSelf43[不透明度] / 乗算 / 角 0 / 拡 100% / カラー R[CSelf40[R]] G[CSelf41[G]] B[CSelf42[B]]最後に、設定したRGBと不透明度で、画像を表示します。画像のサイズは画面サイズに合わせましょう。画像の左上を(0,0)にすると、ぴったり画面に被さってくれます。
画像のアドレスのところには、<GRADY-777-222>と記入しました。これは、ウディタの画像を読み込んで表示する機能を使っています。これについて詳しくは、公式サイトの ヘルプ > ピクチャ を参照してみてください。
●ラベル地点「終わる」 <<<<<<<<<<<<<<<<<<<<<<<<★最後に『終わる』ラベルを設置しておきます。『イベント処理中断』の方が一行でできて、おそらくシステム的にはよいのですが、こちらの方が日本語的にわかりやすい気がしてこちらにしています。
完成したらテストして、色味や薄さを調整してみてください。
まとめ
いかがでしたでしょうか?
時間帯ごとの演出は、手軽にできて雰囲気が出ますので、ぜひお試しあれ。
コモンイベントデータ配布
↑ここで作ったコモンイベントはこちらにあります。ZIPファイルになっています。もしよろしければご参考にどうぞ。





コメント