ゲームを作っていて、パスワード(暗証番号)を入力するイベントを作りたい! と思い、作成しましたのでご紹介します。
パスワード(暗証番号)を入力するコモンの作成
公式のコモンイベント集にあるコモンを研究する
まずは先輩方の技術を盗みに学びにいきます。
ウディタ公式のコモンイベント集で、『パスワード』『暗証番号』で検索してみました。いくつかヒットしました。
中でも、KB様の「ダイヤル錠」が、いい感じです。なんとこれ、上下キーを押すと、文字が動くのです。4が表示されていたとして、下キーを押すと、4が下へ流れていき、変わりに3が現れる……。瞬間的に切り替わるのと比べると、リアル感があって素敵です。
そのため、こちらの仕様を目標にします。
必要な画像を用意する
ちょうど、『ホラー探索GUI・イラスト素材集』を購入したところでした。この素材集にはパスワードの枠の画像が入っているので、これを使うことにします。ホラーでなくても、ちょっと古い鍵という設定にすれば、十分通用します。「自由表示ピクチャ」を使ってもいいですが、画像を使うことで雰囲気がぐっと出てきます。
『ホラー探索GUI・イラスト素材集』について
パソコン向けにホラー系、スマホ向けに脱出ゲーム系の画像が揃った画像素材集です。
こちらの素材集に、枠、数字の背景、上下のボタンと、パスコードと、必要な画像は揃っています。あとは、コモンイベントを打ち込んで、動くようにするだけです。ちなみにパネル素材もあります。そっちも、機会があれば、コモンイベント化してみようと思います。
こちらの素材集、ホラー系の素材が非常に高いクオリティで揃っています。
『ひとりかくれんぼ』、『人狼』といったホラー風味のゲームを製作する前に買っておけばよかったです。購入して内容を見て、後悔しました。
[kanren id=”1183,1154″]
ホラー以外にも、流用できる画像素材も割とあります。たとえば、うさぎのキーホルダーですと、普通にかわいいものとホラーチックなものとが入っています。ホラーを作らないから、という方も、ぜひサンプルを見てみてください。意外に使えるかもしれませんよ。
『ホラー探索GUI・イラスト素材集』の画像を編集する
ここで問題が発生しました。
「ダイヤル錠」コモンのように文字を動かそうとすると、現在表示している数字の上下に、あらかじめ数字を表示しておく必要が出てきます。そしてその数字を、枠によって隠しておくのですね。
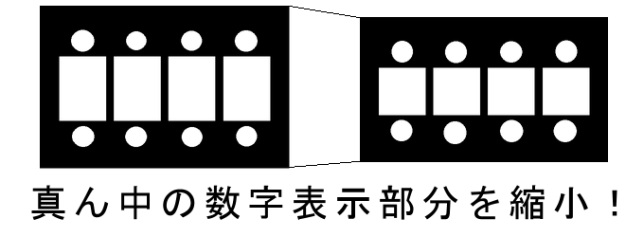
『ホラー探索GUI・イラスト素材集』の素材ですと、数字が大きめ。上下の枠は、数字のサイズよりは小さいです。これだと、上下に置いておく数字が、隠れてくれません。枠からはみ出してしまいます……。
そこで、画像を編集することにしました。

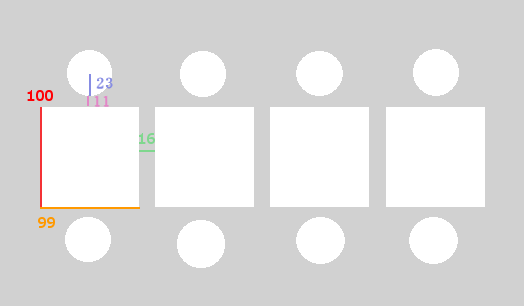
上下はそのままに、真ん中の数字表示部分を縮小しました。これで、数字を表示している部分と、上下のサイズが一緒になりました。
画像加工には、『Az painter』というフリーソフトを利用しています。
数字を表示するところの下地や、影、選択中のパネルを照らす光の画像なんかも、サイズを合わせて編集します。

↑このサイズにしました。
実際にコモンを組み立てる
こちらでコモンイベントのコードを解説しています。
[kanren id=”1496″]
まとめ
画像を使った暗証番号コモンづくりについてご紹介しました。
いかがでしたでしょうか?

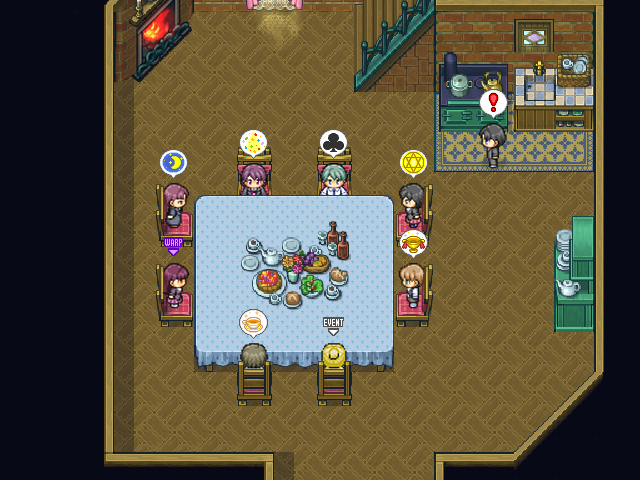
こちらが完成したゲーム画面です。選んでいる数字のところを水色の光が囲います。上下キーを押すと、数字の上下にあるボタンがぺこぺこ動きます。

数字を切り替えるときに、前の数字と後の数字が流れるように移動します。
『ダイヤル錠』コモン
↑切り替えるときに文字が動くやり方を、参考にさせていただきました。
[itemlink post_id=”4014″]
↑使用している画像はこちらに入っています。






コメント